HTML5で追加されたinput要素のタイプはiPhone、Androidでどのくらい使えるのか
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
HTML5でinputタグのタイブが追加されましたが、現行のiPhone、Androidでどのくらい使えるのか調べてみました。 OSとブラウザに関しては以下の機種で調べています。
- iPhone 5(iOS6)のSafari
- Galaxy S3(Android 4.04)のGoogle Chrome バージョン18
目次
テキスト入力
まずはテキスト入力系の属性を調べてみます。 見た目が変わったり、フォーカスインした際の入力モードが変わります。
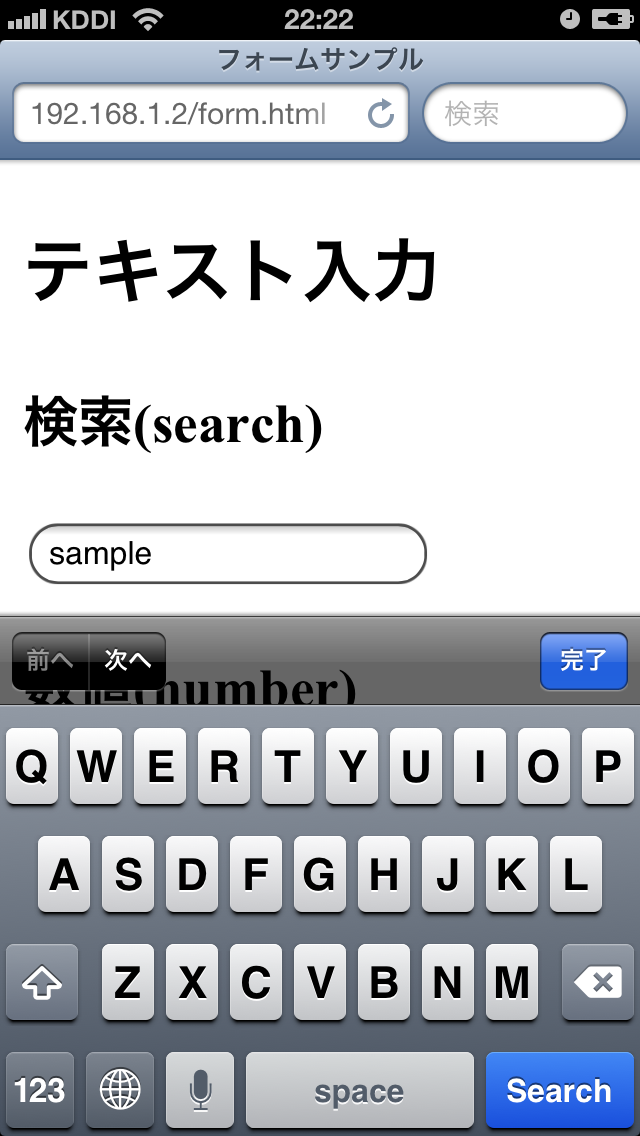
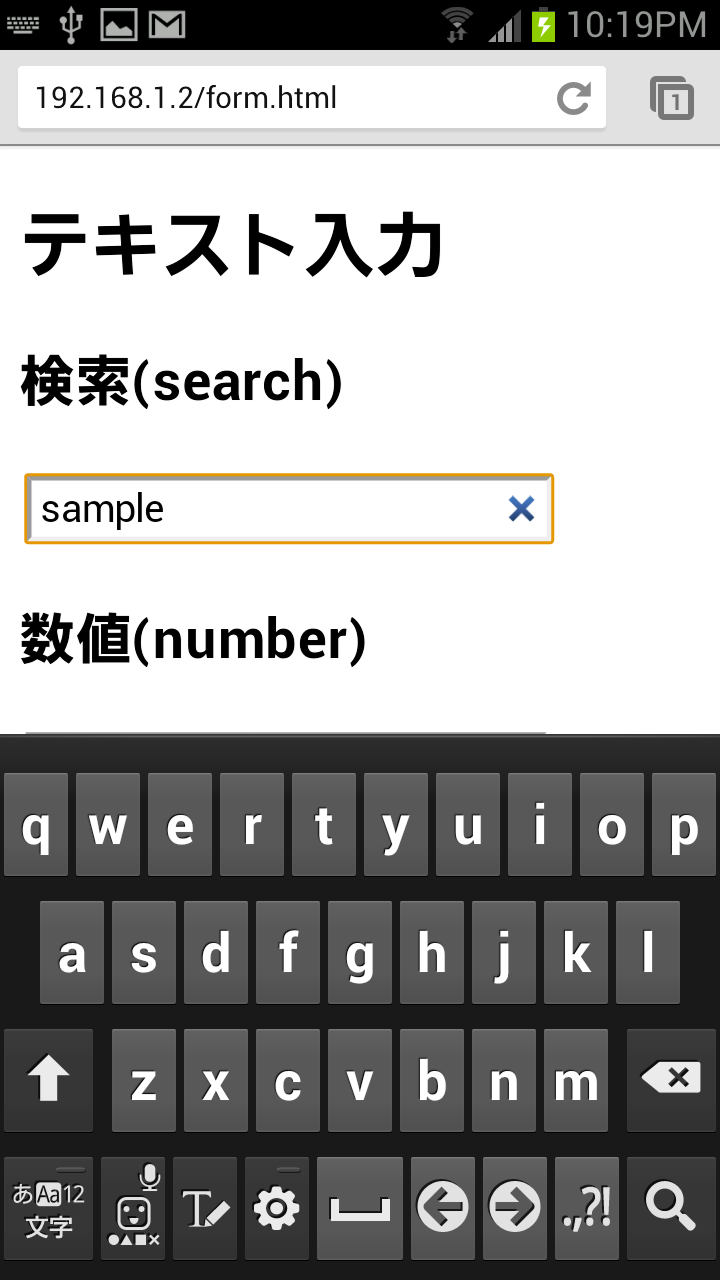
検索(search)
Safari:キーボードの確定ボタンの文言が検索やSearchに変わります。テキストボックスの角が丸くなり見た目が検索窓っぽくなります。 Chrome:キーボードの確定ボタンが検索アイコンになります。文字を入力すると、×(クリアボタン)が表示されます。
<input type="search"/>
数値(number)
見た目は普通のテキストボックスと同じです。フォーカスを合わせると数字入力モードが表示されます。 数字と-以外の文字列、先頭の0と先頭以外の位置にある-はフォーカスアウト時に消えます。
<input type="number" value="0" step="1"/>
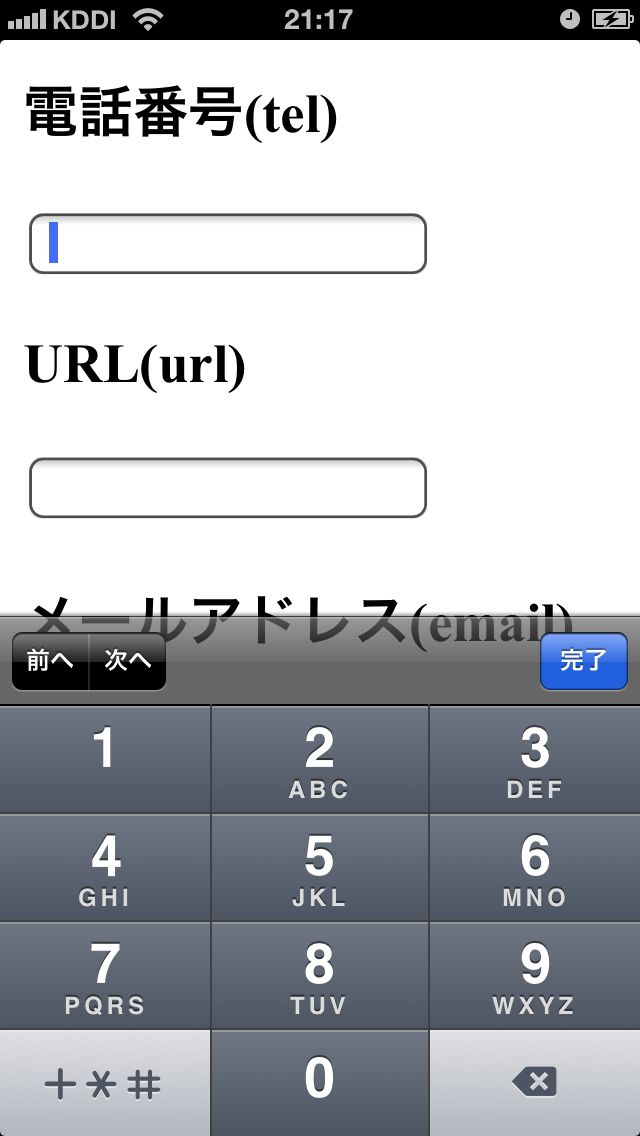
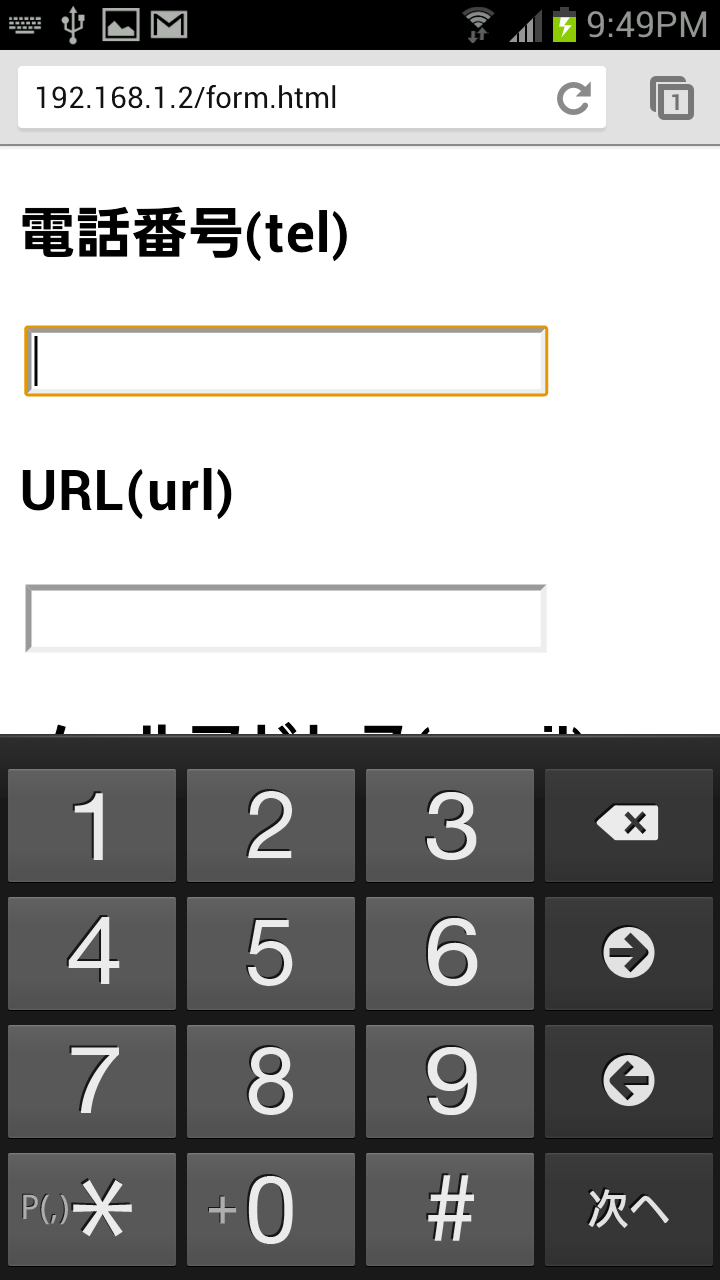
電話番号(tel)
共通:ダイアラーのようなキーボードが表示されます。 Safari:数字と#+以外入力できません。 Chrome:数字と#+,以外入力できません。
<input type="tel"/>
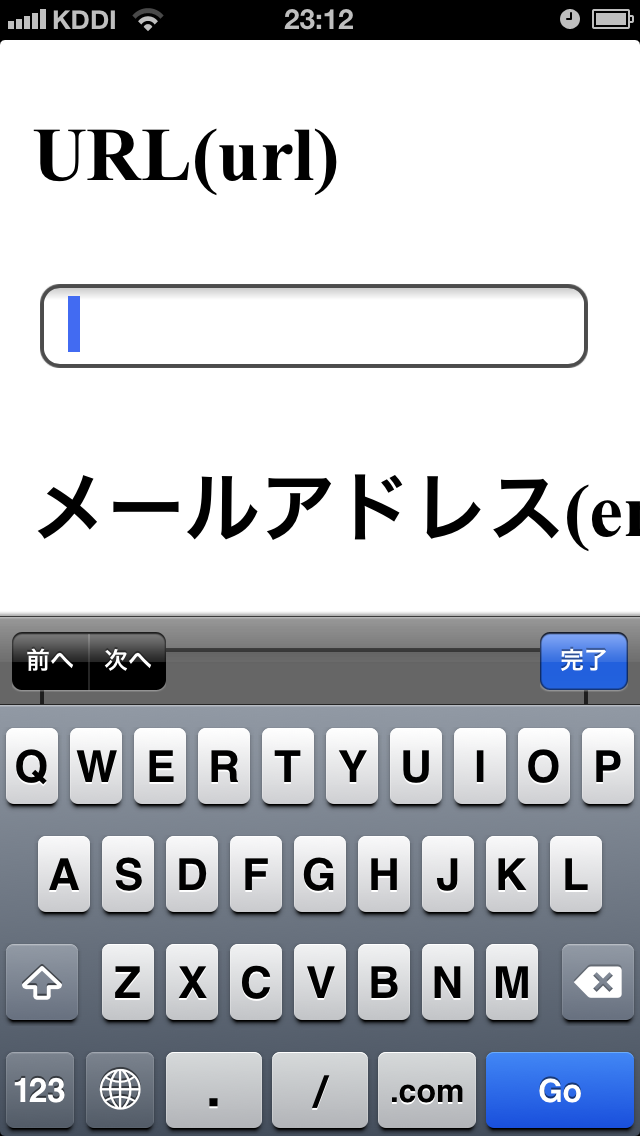
URL(url)
Safari:フォーカスインでアルファベットの入力モードに切り替わりました。入力モードを切り替えれば日本語も入力できます。 /(スラッシュ)や.(ピリオド)などメールアドレス入力に必要な文字も入っており素早く入力できます。 Chrome:普通のテキストボックスと同じでした。
<input type="url"/>
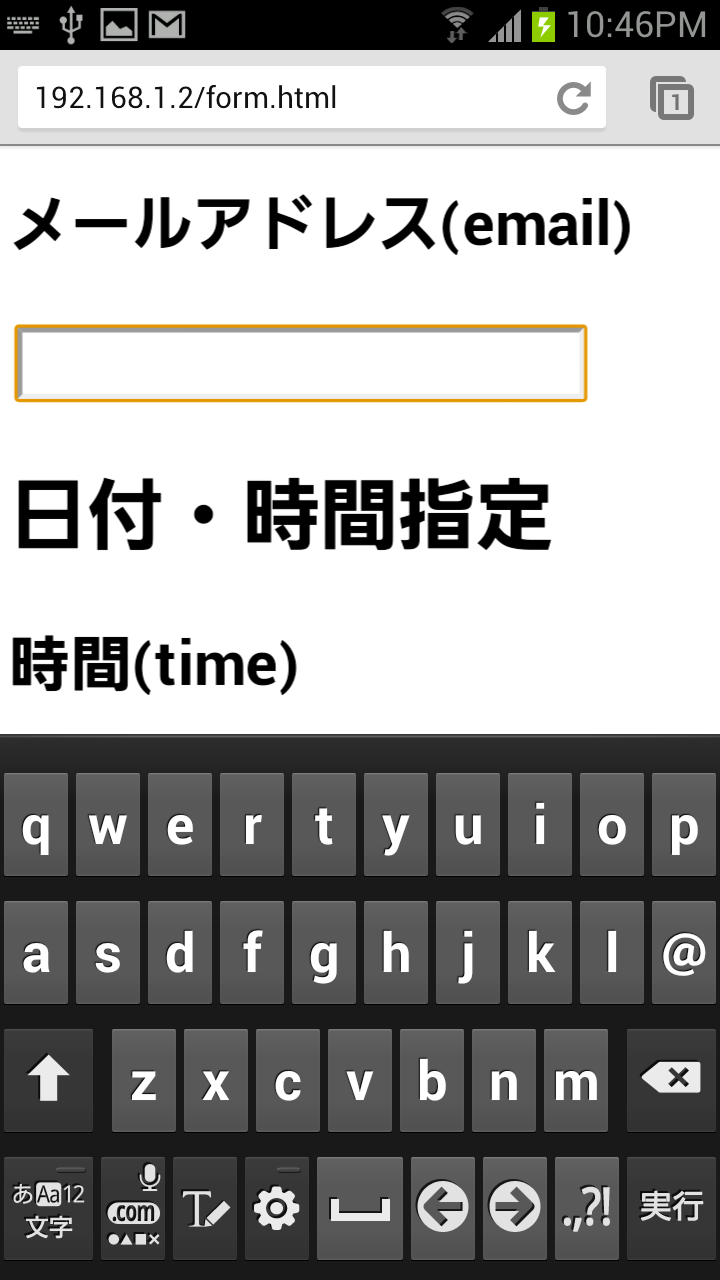
メールアドレス(email)
フォーカスインでアルファベットの入力モードに切り替わりました。 @(アットマーク)や.(ピリオド)などメールアドレス入力に必要な文字も入っており素早く入力できます。 入力モードを切り替えれば日本語も入力できます。
<input type="email"/>
日付・時間指定
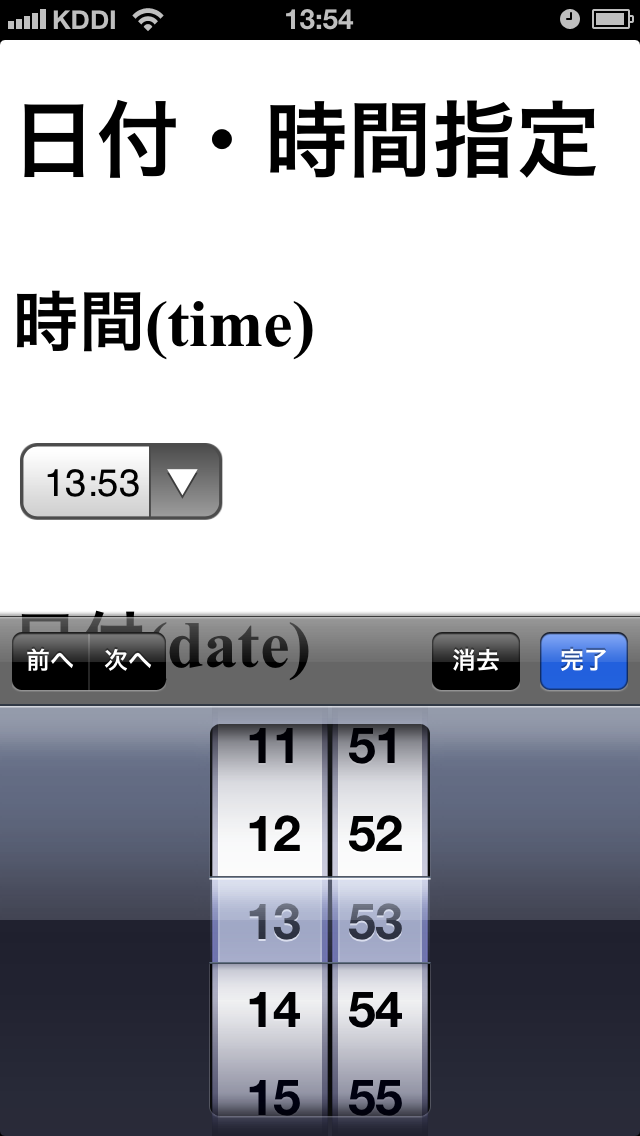
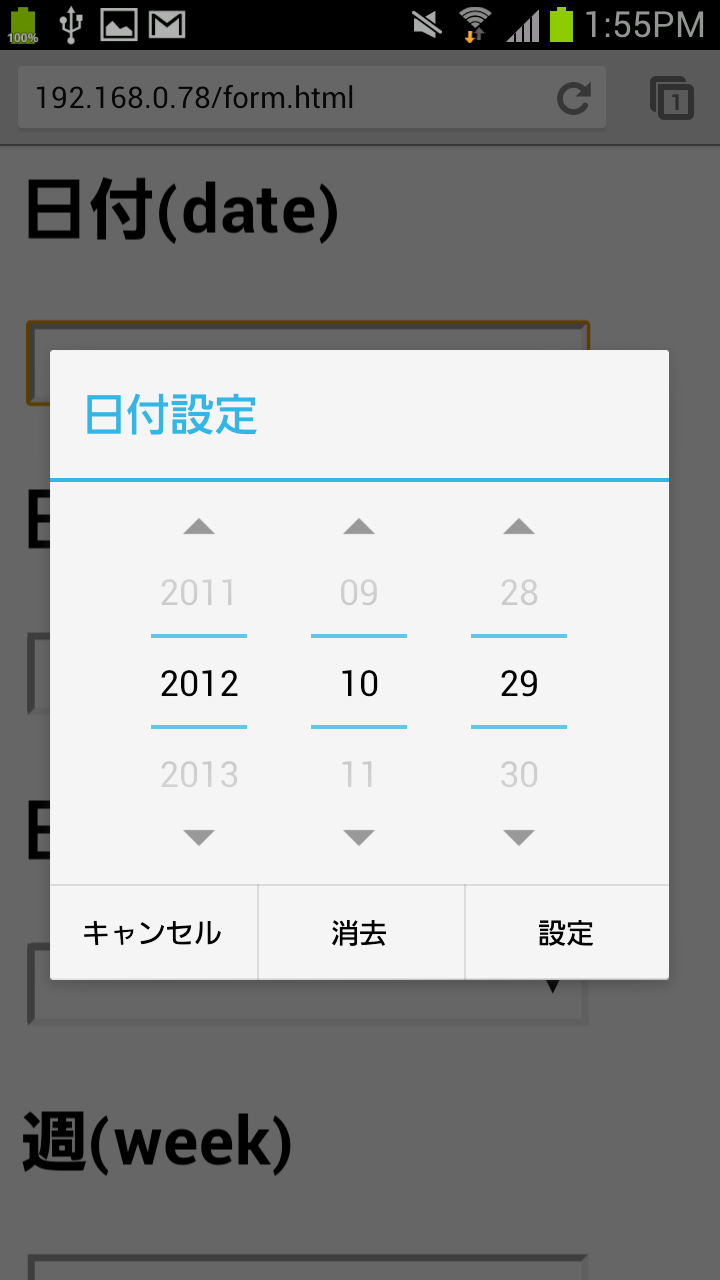
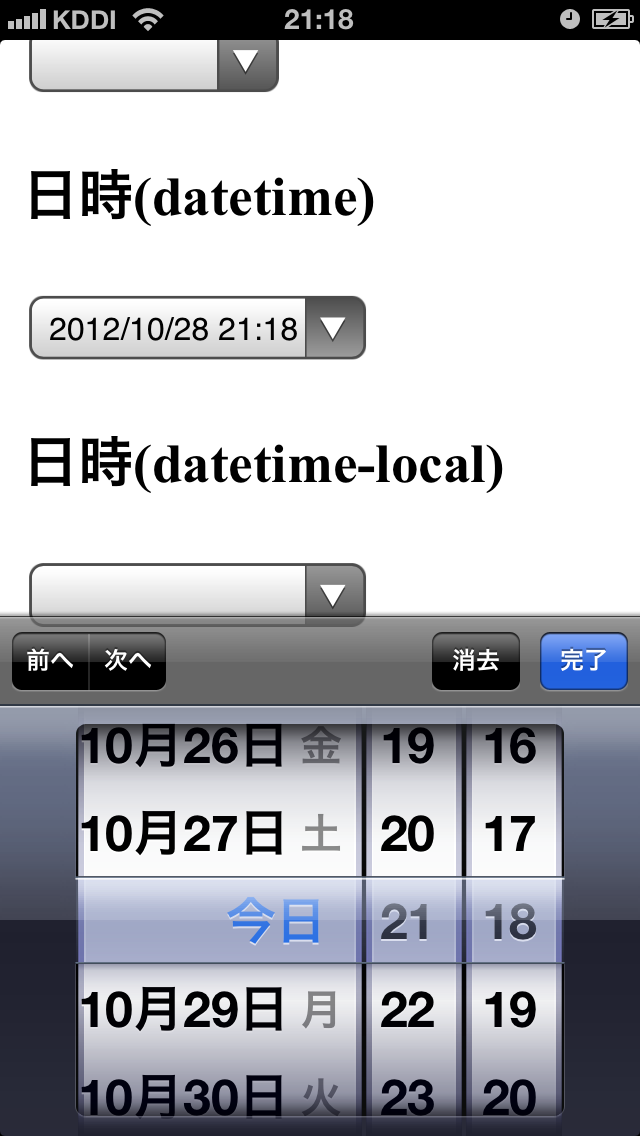
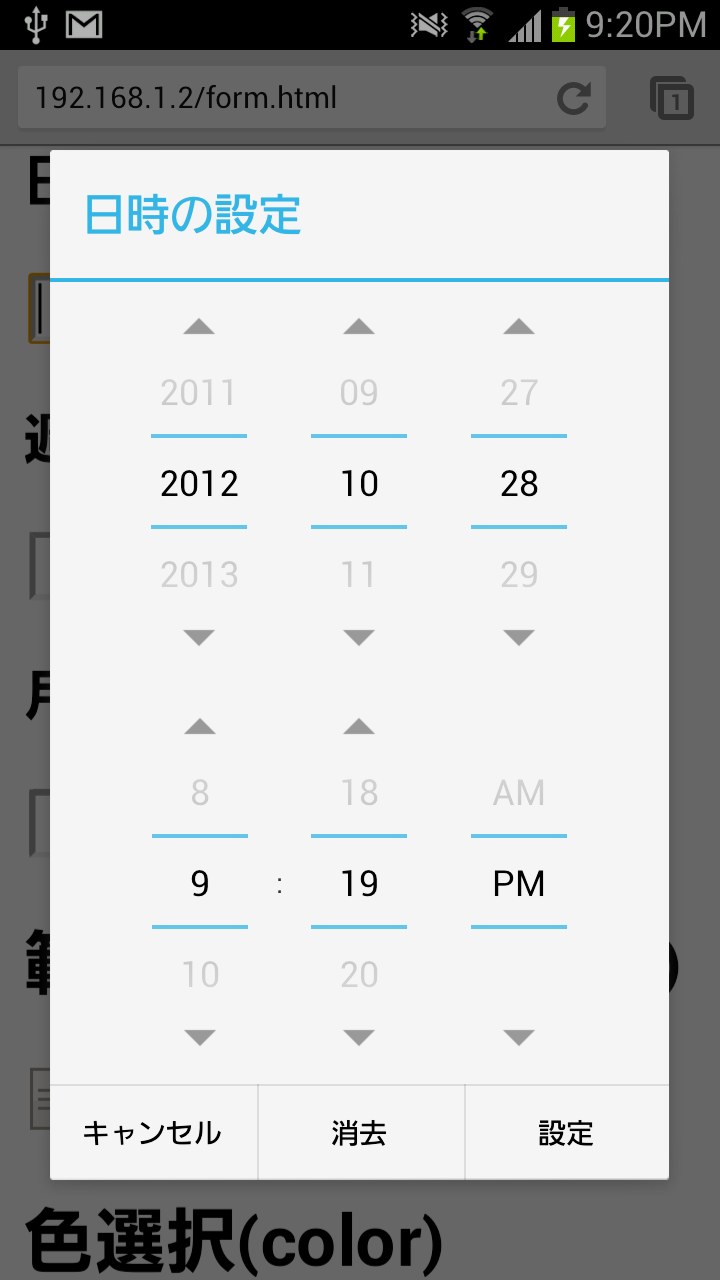
PCのブラウザではカレンダーのようなポップアップが表示されますが、 モバイルブラウザでは画像のようなコントロールが表示されます。
時間(time)
時、分を選択できます。
<input type="time"/>
日付(date)
年月日を選択できます。
<input type="date"/>
日時(datetime)
年月日と時、分をUTCで選択できます。
<input type="datetime"/>
日時(datetime-local)
年月日と何時何分かを現地時間で選択できます。 それ以外はdatetimeと同じです。
<input type="datetime-local"/>
週(week)
Safari、Chrome両ブラウザとも対応していません。
<input type="week"/>
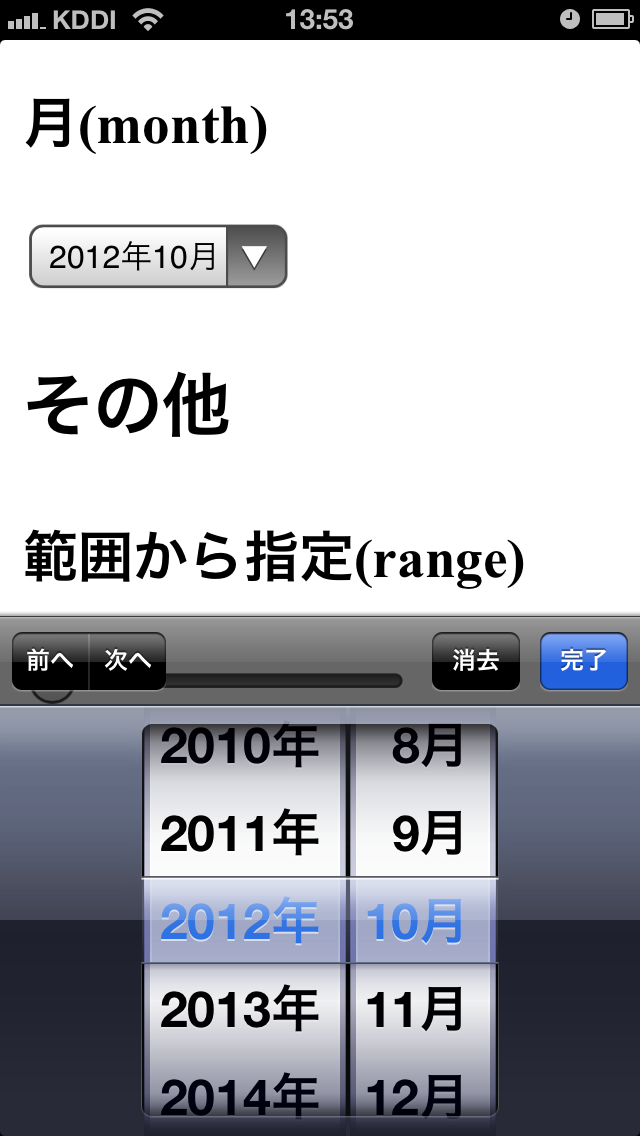
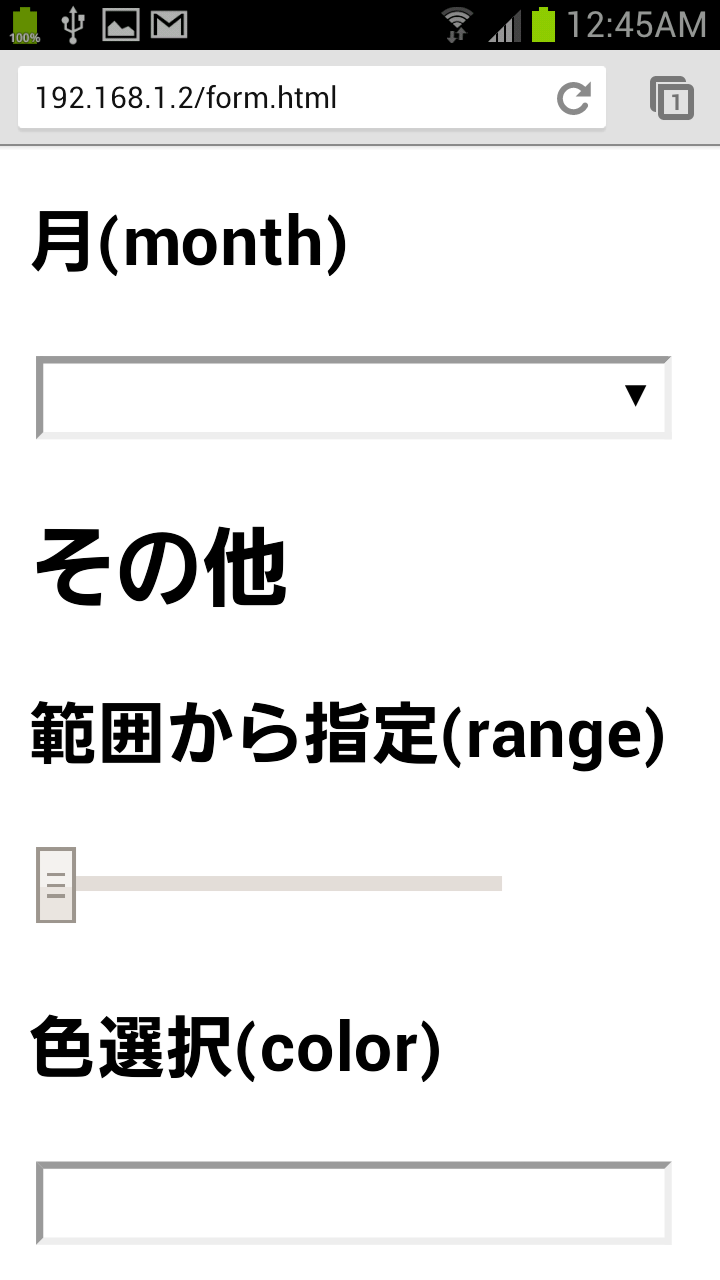
月(month)
西暦と月を選択できます。
<input type="month"/>
その他
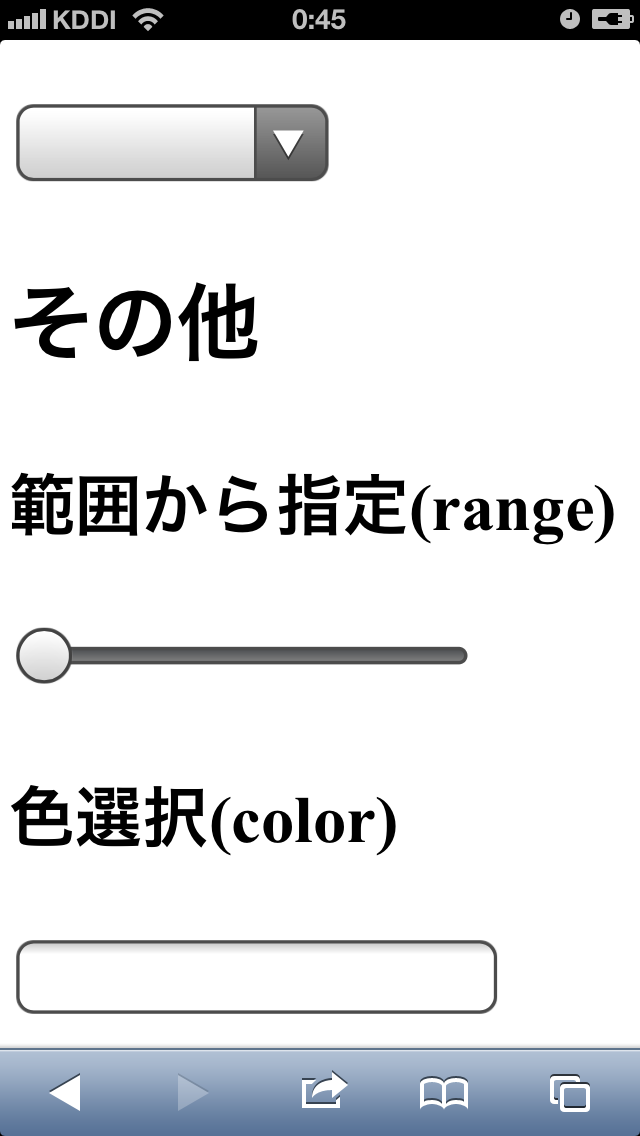
範囲から指定(range)
Safari、Chrome両ブラウザとも対応していました。PCのブラウザと同じようにスライダーが表示されます。 SafariとChromeでつまみの動かし方がちょっと違います。
Safari:つまみをドラッグします。 Chrome:つまみを動かしたい位置をタップします。
<input type="range" value="0" step="1" min="0" max="10"/>
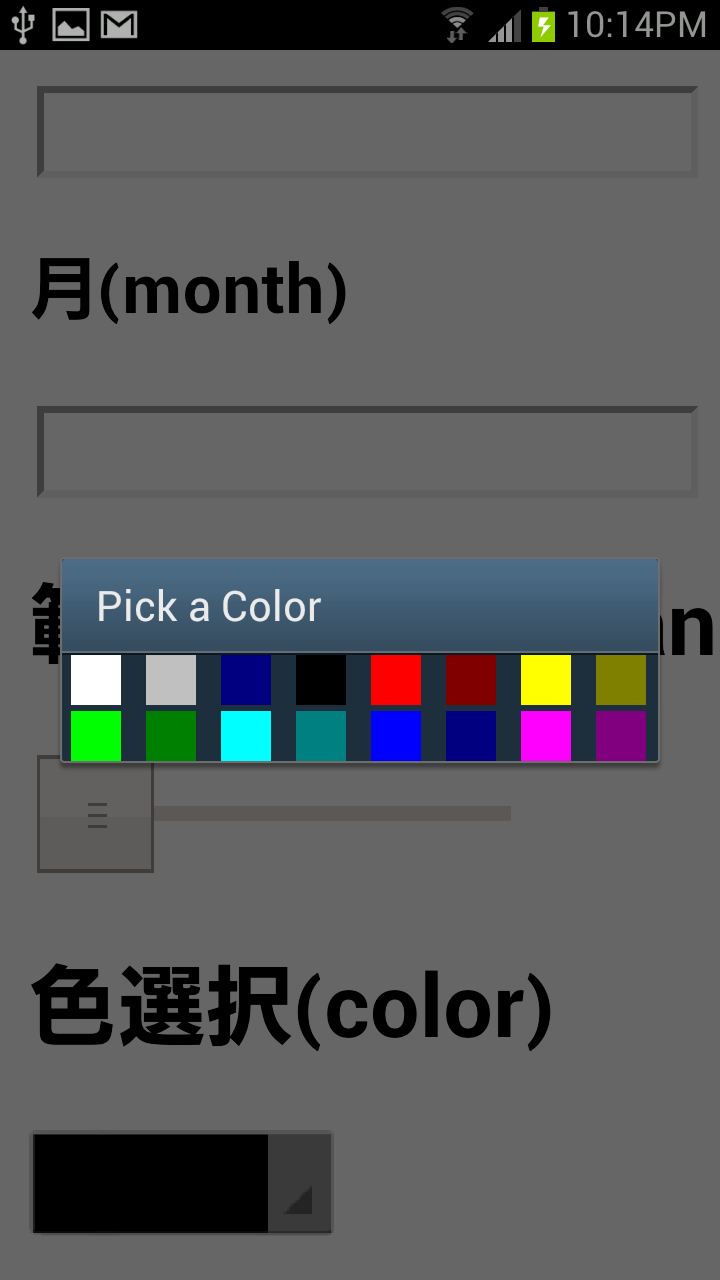
色選択(color)
Safari、Chrome両ブラウザとも対応していません。普通のテキストボックスと同じでした。 ※Chromeでは対応していませんでしたがAndroid4.04の標準ブラウザでは対応していました。
<input type="color"/>
まとめ
思っていたよりも多くのタイプに対応しており、フォームに関してはPCのブラウザよりも実装されているのでないでしょうか。 ですが、対応しているといってもsearchタイプのようにブラウザごとに仕様が違うものもありまだまだ発展途上といえそうです。 今後も引き続きモバイルHTML5の調査を進めていきたいと思います。
以下が今回のテストに調査に使ったページです。 フォームサンプル
■関連サイト
iPhone、Androidで使える!撮ったその場で画像編集できるHTML5アプリを作ってみよう iOS6のSafariでサポートされるHTML5の機能 HTML5で使えるスマートフォンの機能 スマートフォンサイトのパフォーマンスチューニング